Tworzenie projektu witryny za pomocą Photoshopa

- 1991
- 382
- Hilarion Jarosz
Jeśli chcesz sam stworzyć stronę internetową, dowiedz się, jak stworzyć witrynę w Photoshopie. Adobe Photoshop jest edytorem graficznym. W nim możesz rysować modele i ich poszczególne elementy. To jest dość długi i złożony proces. Projektanci stron internetowych uczą się szablonów od lat i tworzą na nich strony internetowe. Ale każda osoba może zebrać prosty układ. Potrzebna jest tylko podstawowa znajomość Photoshopa i Fantasy.

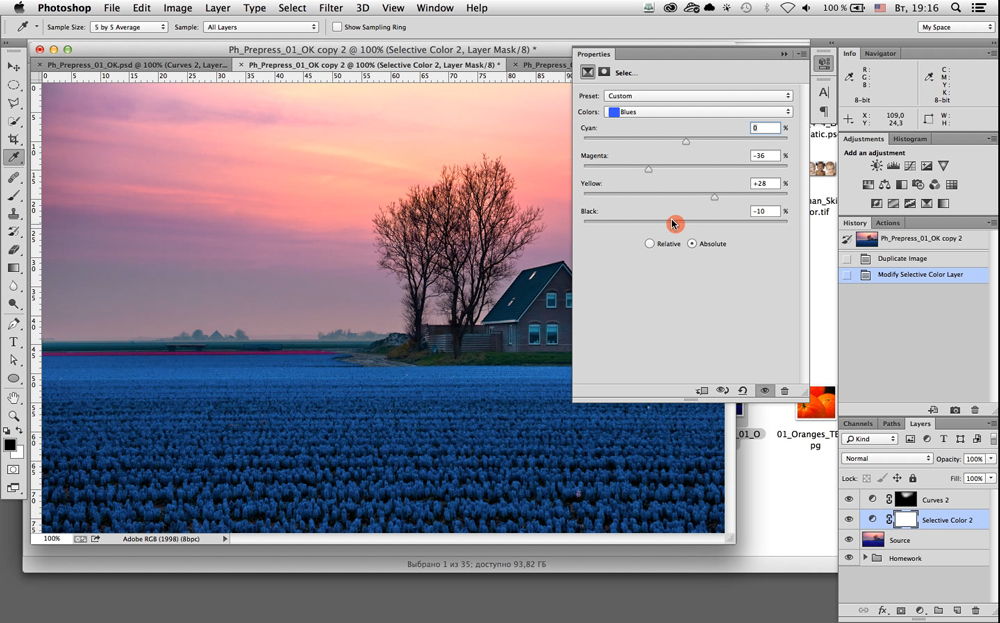
W Photoshopie narysuj prosty projekt witryny nawet nowicjusz
Za pierwszym razem, gdy nie możesz dostać strony, jak mistrzowie projektowania. Ale narysowanie atrakcyjnej i niechętnej usługi będzie dla Ciebie możliwa.
Trochę o tworzeniu stron
Rozszyfrowanie niektórych warunków.
- CSS (arkusze stylów kaskadowych) i HTML (Hypertext Markup Language) - Języki komputerowe używane do tworzenia zasobów internetowych. Jeśli otworzysz kod źródłowy dowolnej strony w Internecie, będą tagi HTML.
- Ładowarka - układ i instalacja materiałów z układu, zamieniając go w html -blut. To zależy od tego, jak znajdują się obiekty, niezależnie od tego, czy wyglądają pięknie w kompozycji ogólnej, czy wygodne jest odczytanie tekstu i tym podobne.
- Warstwy - części układu. Razem tworzą ogólny obraz. Ale można je edytować i przenosić oddzielnie od siebie.
- Ciało to miejsce, w którym znajduje się treść. Wokół niego może być pochodzenie.
- Ramka (ramka) - element strony. Blokuj z jakąś informacjami, obrazem, kształtem.
Tylko profesjonalista może stworzyć niesamowitą stronę od zera. Aby to zrobić, musisz zrozumieć projekt strony internetowej i znać HTML. Ponieważ gotowy układ musi być nadal odpowiednio migany.

Ale są prostsze sposoby. Istnieją usługi online i programy, które automatycznie konwertują .PSD (format pliku Photoshop) w HTML i CSS. Wystarczy poprawnie zebrać szablon.
Aby korzystać z Photoshopa, nie trzeba być artystą i zrozumieć wszystkie opcje programu. Ale jeśli po raz pierwszy go uruchomisz i nie wiesz, jak wstawić tekst, narysować figurę geometryczną, powielaj warstwę, zmienić kolor lub wyróżnij dowolny obszar, warto zacząć od czegoś prostszego. Aby wykonać układ w Photoshopie, przynajmniej początkowe umiejętności pracy z użytecznością i zrozumieniem podstawowych funkcji (jak narysować linię, umieścić przewodnik, wybrać czcionkę i tym podobne).
Przydatne będą również ogólne informacje o usługach sieciowych. Witrynę można opisać zgodnie z następującymi kryteriami:
- Jedna strona. Wszystkie elementy, treść, cała treść zasobu jest w jednym miejscu. Na jednej stronie. Aby wyświetlić zawartość usługi, nie śledzisz linków ani nie otwieraj nowych kart. W takim przypadku sama strona może być dowolnie duża. Pasuje do małej broszury reklamowej i ogromnej powieści dla 600 arkuszy.
- Strona multi -str. W związku z tym obejmuje wiele stron. Może to być na przykład „Strona główna”, „forum”, „Księga gości”, „Odpowiedzi na często zadawane pytania”, „Kontakty”. Dla każdego z nich musisz wykonać układ. Wymagana będzie również nawigacja i mapa witryny: osobna sekcja z linkami do wszystkich części usługi. Aby użytkownik mógł szybko znaleźć zakładkę, której potrzebuje.
- "Guma". Zmienia rozmiar w zależności od rozdzielczości ekranu. Rozciąga się z oknem przeglądarki. Musimy obliczyć z wyprzedzeniem, jak będzie wyglądać strona. Jeśli przy szerokości 1300 wszystko jest wyświetlane normalnie, wówczas w 900 pikseli części artykułu może „odejść” poza granice ramy, obrazy nie będą stać tak, jak powinny, a animacja Flash zamknie formularz do wprowadzenia.
- Naprawił. Korpus witryny nie zmienia rozmiaru. Najlżejsza i najbardziej praktyczna opcja. Aby strona wyglądała solidnie, a podczas rozszerzenia okna nie ma „pustego” miejsca wzdłuż krawędzi, możesz zrobić gumowe tło.

Układ
Najpierw zdecydujesz, jakiego projektu potrzebujesz. Nie wystarczy „wyobrazić” to, a następnie zorganizować w Photoshopie. Musi być wyraźny wydajność. Narysuj szablon na zwykłym papierze. Nie musisz przerysować każdego obrazu. Jest wystarczająco dużo schematu: kilka prostokątów i kręgów, które warunkowo oznaczają elementy strony internetowej. Oszacuj, w jaki sposób będą znajdować się ramki, gdzie lepiej jest umieścić logo, gdzie umieścić informacje dla odwiedzających.
Zobacz przykłady stron w Internecie. Pomyśl, który z nich lubisz i dlaczego. Czy to wygodne układy ram, przyjemne kolory lub interesujące podejście do projektowania. Nie powinieneś kopiować czyjegoś projektu. Wystarczająco, aby z niego wytrącić „inspiracja”. Następnie możesz wymyślić, jak narysować witrynę w Photoshopie.
- Utwórz nowy dokument (plik - Utwórz). Wymiary są wybierane z obliczeniami dla małych monitorów lub niskiej rozdzielczości: 1024 × 720 pikseli. To jest szerokość części „informacyjnej”, a nie cały rysunek. Jeśli chcesz stronę w 1100 pikseli, musisz zrobić dokument o szerokości 1300 pikseli. W rzeczywistości długość nie jest ustalona - zależy to od tego, ile treści chcesz umieścić na zasobach. To są zalecenia, a nie zasady. Jeśli chcesz, możesz złożyć duży układ.
- Włącz linijkę. Kliknij Ctrl+R lub przejdź do menu Widok - Władca. To jest skala pomiarowa. Pojawia się poza zdjęciem. Bez tego musisz udawać wymiary i odległości oko, co nie wpłynie zbyt dobrze na końcowy wynik. Możesz skonfigurować tę funkcję w menu edycji - instalacja - jednostki pomiaru i linijki. Lepiej jest zmieniać centymetry dla pikseli do pracy z jednym parametrem, i nie obliczyć, ile diet jest w jednym calu.
- Powinieneś także aktywować siatkę. Widok - pokaż - siatka lub ctrl+e (można go również wyłączyć). To rodzaj analogu notatników w klatce. Linie pionowe i poziome będą wyświetlane w Photoshopie. Nie pojawią się na rysunku. Można je zobaczyć tylko podczas edycji. Ta funkcja jest potrzebna do sprawnego ułożenia elementów szablonu. Wygodniej jest komuś pracować z siecią, kogoś bez niej. Najlepiej go włączyć, jeśli tworzysz witrynę po raz pierwszy.
- Aby go skonfigurować, przejdź do edycji - instalacje - przewodniki, siatka i fragmenty. Tam możesz wybrać rozmiar komórek, a także kolor i rodzaj linii (ciągły, przerywany, z punktów).

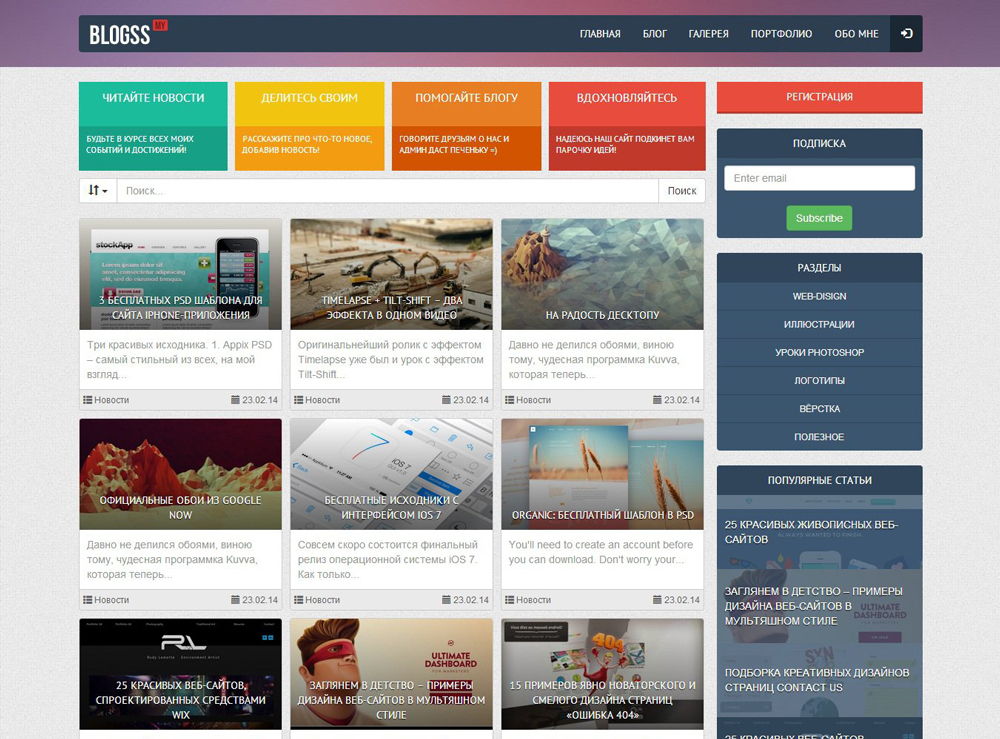
Przykład nowoczesnego projektowania witryny
- Zainstaluj przewodniki. Między nimi będzie główny zasób treści - stały korpus witryny. A za nimi znajduje się gumowe tło. Aby to zrobić, kliknij Wyświetlanie - nowy przewodnik. W bloku „Orientacja” zaznacz element „pionowy”. W polu „regulacja” pisz w jakiej odległości od lewej krawędzi będzie obiektem. Skoncentruj się na skali linijki.
- Potrzebne są dwa przewodniki - po prawej i lewej stronie strony strony. Odległość między nimi powinna być maksymalnie 1003 pikseli dla wyświetlaczy o rozdzielczości 1024 × 720. Możesz określić inną szerokość. Ale niewygodne jest oglądanie dużych zasobów na małych monitorach.
- Dlaczego 1003, a nie 1024? Jeśli strona musi być przewijana („Scroll”) w dół, w przeglądarce będzie pionowy suwak do przewijania. Rozmiar tego suwaka wynosi około 21 pikseli. Jeśli nie zostanie to uwzględnione, pojawi się poziom poziomy. A odwiedzający zasobów będzie musiał przenieść stronę w prawo i w lewo, aby zobaczyć wszystkie informacje.
- Ciało powinno znajdować się na środku płótna.
Są to przygotowawcze etapy pracy. Jak umówić układ w Photoshopie, zależy od wyobraźni i smaku. Dlatego będą tylko ogólne zalecenia o charakterze technicznym.
- Aby rozpocząć, układ potrzebuje tła. Można to zrobić niezależnie lub pobrać z sieci. Istnieje wiele zasobów z darmowymi teksturami. Nie umieszczaj zdjęć na stronie, do których mają zastosowanie praw autorskich. Nie bierz jasnego lub kontrastowego tła. Lepiej nie używać tekstur z dużą liczbą małych wyróżniających się części. Odkryją gościa ze strony strony.
- Jeśli tylko otworzysz rysunek w Photoshopie, będzie on na nowej karcie i nie doda do układu. Podświetl całe tło. Aby to zrobić, potrzebujesz kombinacji klawiszy Ctrl+A lub narzędzia „Wybór” (znajduje się on na panelu po lewej). Skopiuj go i wstaw do szablonu.
- Ta opcja jest również dostępna, jeśli naciśnij edycję - wstaw.

- Nowa warstwa pojawi się na liście po prawej stronie poniżej. Kliknij go za pomocą odpowiedniego przycisku myszy, aby zobaczyć możliwe działania. W menu „parametry warstwy” możesz zmienić jego nazwę. W „parametrach odwołania” istnieją podstawowe ustawienia obrazu. Możesz zrobić blask, wytłaczanie, połysk, skok, gradient. Jeśli wybierzesz dowolną opcję, zmiany zostaną natychmiast wyświetlone w Photoshopie. Jest zestaw gotowych stylów. Zatem ze standardowej tekstury tworzone są oryginalne rozwiązania projektowe. I nic do narysowania dodatkowo.
- Przycisk „Filtry” znajduje się w wierszu menu. Tam znajdziesz różnorodne imitacje (pastel, akwarela, ołówki), stylizacja, tekstury, szkice, blask, rozmycie.
- Możesz wybrać zwykłe tło. Kolor zależy od twoich osobistych preferencji. Ale lepiej nie uczynić go czarnym lub toksycznym. Odpowiednie są łóżko i tony miękkie lub przezroczyste zimno (na przykład jasnoszary, jasnoniebieski)).
- Po teksturach możesz złożyć samą stronę. Tutaj otrzymujesz wolność kreatywności.
- Aby dodać trochę rysunku (segment, kwadrat, owalny), kliknij odpowiedni przycisk po prawej stronie. Będzie miał formularz i nazwę obiektu, który jest obecnie wybrany do rysowania. Na przykład „Elipse Tool”, „Tool Polygon”. W Photoshopie liczba liczb jest ograniczona. Ale można je znaleźć w Internecie, pobrać i zainstalować za pośrednictwem menu edytowania - zestaw zestawów. W polu „Typ” wskazuj, które obiekty pobierasz.
- W różnych wersjach programu liczby te są spowodowane na różne sposoby. Albo przycisk w postaci małego czarnego trójkąta (po prawej), albo ikona w formie biegu, albo pozycja „Forma punktu rastrowego” (jest pod linią menu). Obiekty można łączyć, pogrupować, wykonać z nich kompozycje.
- Aby utworzyć ramkę tekstową, kliknij przycisk w formie litery tytułowej „T”. Następnie wybierz miejsce, w którym powinny znajdować się znaki, kliknij tam i wydrukuj to, czego potrzebujesz.
- Każdy element lepiej umieścić osobną warstwę. Dlatego wygodniej będzie się poruszać i edytować bez „dotykania” całej witryny. Aby dodać ten obiekt, przejdź do warstw - nowe.

- Aby wyświetlić obraz w obszarze wstępnie wybranym, najpierw go wybierz, a następnie otwórz edycję - specjalna wkładka. Zostanie włożona „i„ wstaw na zewnątrz ”.
- Możesz przenieść część jednego rysunku do nowej warstwy. Aby to zrobić, podświetl go, kliknij go za pomocą prawego przycisku i wybierz „Wytnij do nowej warstwy”.
- Te same opcje są dostępne z liczbami, napisami i obrazami, co w tle: efekty, filtry i tak dalej.
- Nadal istnieje wiele narzędzi do rysowania w Photoshopie: pędzle, pióra, ołówki.
Możesz stworzyć zasób wysokiej jakości nawet z prostych obiektów geometrycznych.
Istnieją zasoby z bezpłatnymi układami. Pobierz je na Photoshop i w razie potrzeby edytuj. Jest łatwiejsze i szybsze niż rysowanie od zera.
Jak przekształcić układ w plik HTML?
Wymyśliłeś, jak utworzyć witrynę w Photoshopie i zaprojektował swój pierwszy układ. Co z tym zrobić dalej? W końcu nie można go po prostu załadować do hostingu.

Można go przekazać układowi, który stworzy wysokiej jakości html-blut. Ale jest inna opcja. Użyj usług do konwersji pliku PSD w HTML i CSS.
- PSD2HTML CONVERTER. Płacona usługa online. Szybko przekształca format Photoshopa w szablon strony internetowej. Dzięki temu zasobowi, nawet z powodu słabej jakości, możesz stworzyć przyzwoitą stronę.
- HTML Panda.
- Psdcenter
- 40 dolarów znaczników.
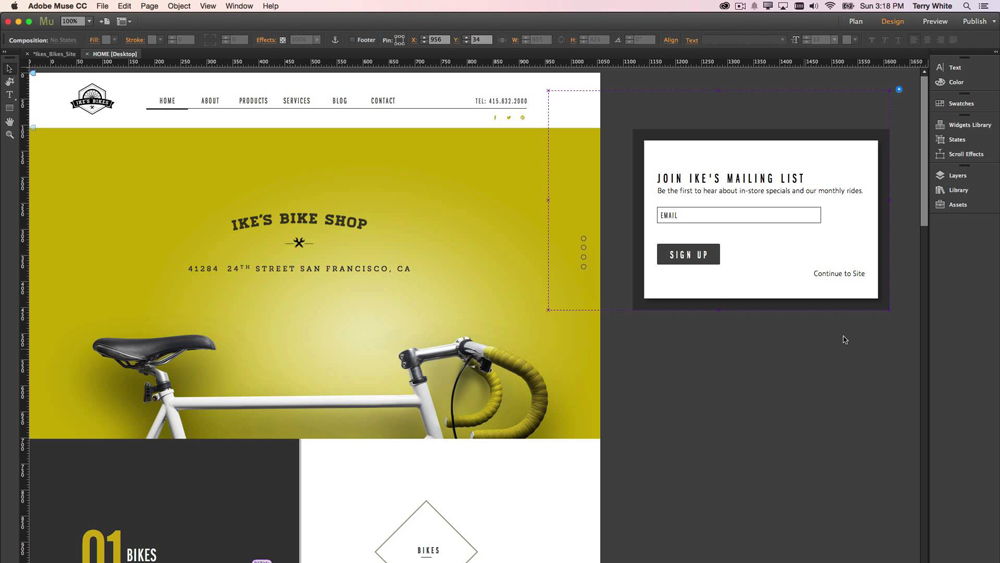
Projektanci
Make można również zbierać na specjalnych miejscach. Zwykle istnieje zrozumiały i wizualny interfejs. Po prostu zbierasz szablon z różnych szczegółów. Niektóre elementy lepiej rysować w Photoshopie. Więc otrzymujesz oryginalny projekt. Pomimo faktu, że jest tworzony na konstruktorze.
Photoshop jest nie tylko rysowany w Photoshopie. Jest w nim zmontowany dla witryn. W większości przypadków mistrzowie to robią. Ale prosty szablon może być zaprojektowany przez każdą osobę. Potrzebna jest tylko podstawowa wiedza na temat Photoshopa.

