Łatwe tworzenie banerów w Photoshopie

- 1853
- 459
- Pan Edmund Kubacki
Baner to rodzaj produktu reklamowego, który znajduje się na stronach, przyciągając uwagę odwiedzających. Im bardziej kolorowe i interesujące będzie, tym wyższa jego skuteczność. Najczęściej ci, którzy prowadzą działalność komercyjną, potrzebują banerów.
Oczywiście utalentowani graficy chcą stworzyć niesamowity projekt, aby go stworzyć. Jednak po przeczytaniu zaleceń, jak zrobić baner w Photoshopie, możesz nauczyć się tworzyć własne interesujące projekty samodzielnie. Możliwe, że później, gdy potrząsają umiejętności, twoje banery będą mogły zainteresować wiele.

Photoshop ma ogromną liczbę funkcji i możliwości, w tym tworzenie banerów
Tworzenie opcji statycznych
Ci, którzy już mieli doświadczenie w tworzeniu banerów w Adobe Photoshop CS6, mogą wymienić kilka swoich zalet. W szczególności wystarczy je zainstalować, zajmują bardzo mało miejsca, co jest tak ważne, gdy na stronie brakuje wolnej przestrzeni. Jest również łatwo aktualizowany i wyświetlany na wszystkich urządzeniach.
Proces i zasady tworzenia statycznych banerów
Aby utworzyć baner, użytkownik musi przygotować się na ten pierwszy. Przygotowanie polega na stworzeniu wstępnego szkicu przedstawionego na pustej kartce papieru, aby z wyprzedzeniem mieć pomysł na to, co autor lub klient chciałby z wyprzedzeniem. Następnie powinieneś wybrać odpowiednie zdjęcia i umieścić je wszystkie w osobnym folderze.
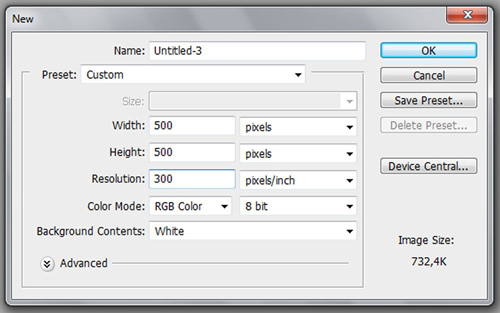
Po zakończeniu etapu przygotowawczego możesz przejść do głównej części, która obejmuje tworzenie samego sztandaru. Początkowo otwiera Photoshop, w którym tworzony jest nowy dokument.
Na tym etapie ważne jest wskazanie pożądanych wymiarów w pikselach. Szerokość może być dowolna, ale doświadczeni projektanci zalecają zainstalowanie szerokości równej szerokości Sidbar. Wysokość jest obliczana przez obliczenie wysokości używanego obrazu i dodanie dodatkowych 60 pikseli do umieszczenia przycisku.
Rozwiązanie nowego dokumentu jest również ustalane przez sam użytkownik, ale ważne jest, aby rozważyć niektóre zasady. W szczególności zaleca się zastosowanie rozdzielczości 72 pikseli, ponieważ wraz ze wzrostem tego wskaźnika gotowy baner będzie ciężki dla tego miejsca, a wraz ze spadkiem zaobserwowano utratę jakości. Tło Bannera jest wybrane dla tego, który ma główny obraz.

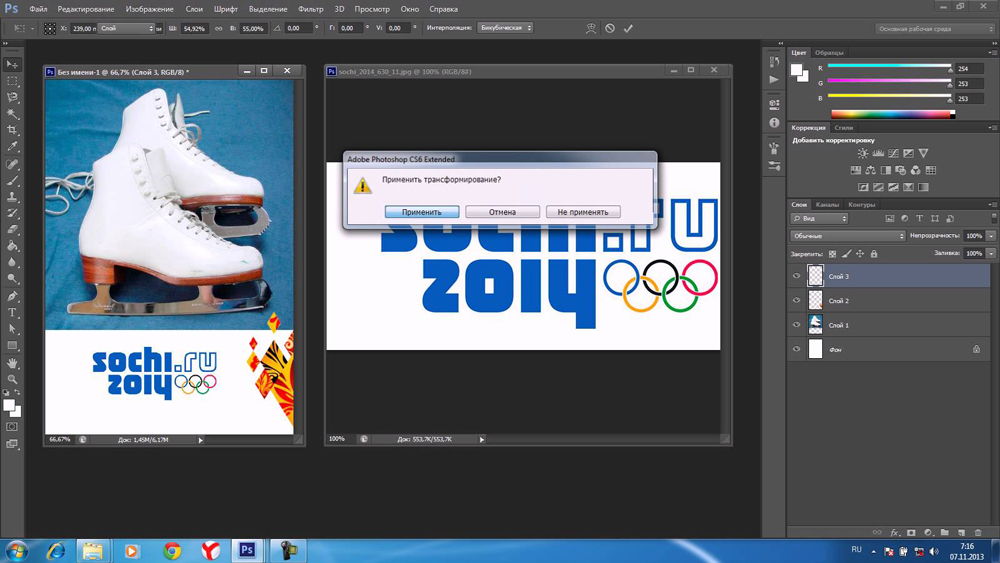
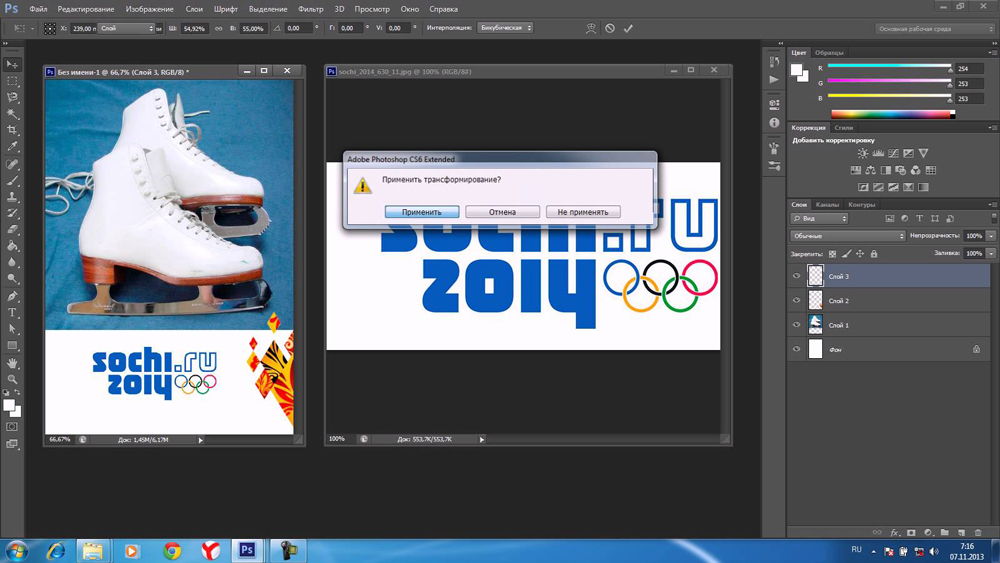
Przygotowane zdjęcie należy przenieść do stworzonego nowego dokumentu, po czym jest umieszczony za pomocą strzał we właściwym miejscu, który był wcześniej określony na szkicu. Następnie przycisk jest przenoszony do tego dokumentu, który może być trochę ozdobiony, towarzysząc mu dodatkowym cieniem. Aby to zrobić, wystarczy kliknąć dwa razy, a następnie wykonać odpowiednie parametry do instalacji cienia.
Następnie baner jest uważany za gotowy, pozostaje tylko po to, aby połączyć wszystkie używane warstwy, a następnie zapisać gotowy wynik w formacie JPEG, ale pamiętaj, aby wybrać „Zapisz dla sieci”.
Tworzenie opcji animowanych
Animowany baner jest w stanie skuteczniej przyciągnąć uwagę odwiedzających witrynę. Grafika musi niezależnie zdecydować, że animacja powinna być bezpośrednio poddana. Może to być przycisk, a może zdjęcie. Animacja osiąga się poprzez stworzenie kilku warstw, które zaczynają się zmieniać w określonej sekwencji, tworząc iluzję ruchu.
Proces i zasady tworzenia animowanych banerów
Po ustaleniu celu, jakim jest utworzenie animowanego banera, musisz początkowo nauczyć się tworzyć statyczne opcje, aby doskonale nadać ręce, a następnie studiując zalecenia dotyczące tego, jak zrobić baner w Photoshop CS6, zacząć wdrażać swoje samoloty.
Początkowo użytkownik musi utworzyć prosty statyczny baner, z powodzeniem umieszczając na nim główną figurę, przycisk i tworząc napisy. Aby zrobić animowany przycisk, powinieneś zrobić kilka warstw z takim przyciskiem, ale różni się w jakikolwiek sposób.
Jeśli chcesz, aby przycisk zmienił kolor, powinieneś kliknąć warstwę za pomocą przycisku, czyniąc ją aktywną, a następnie należy przejść do „obrazu”, a następnie „korekty”, a następnie znaleźć „nasycenie koloru tła”. Po kliknięciu otwiera się okno, w którym wybierane jest tonowanie, które pozwala użytkownikowi, przesuwać suwak, wybierz żądany odcień.
Po zakończeniu pracy z pierwszą warstwą należy utworzyć nową warstwę. Aby to zrobić, przejdź do panelu „Warstwy” i znajdź element „Utwórz duplikat warstwy”. W nowej warstwie powinieneś ponownie wykonać te same akcje za pomocą przycisku, tylko przy wyborze koloru, powinieneś wybrać ten sam kolor, ale z innym odcieniem.
Po wybraniu pożądanych efektów pozostaje uzgodnienie, naciskając „OK”. Ponadto, zgodnie z warstwą z tymi efektami, musisz kliknąć prawy klawisz myszy, wybierz „Skopiuj styl warstwy”, a następnie kliknąć warstwę bez efektów i wybierz parametr „Wklej styl warstwy”. W wyniku takich działań powstają obie warstwy, które towarzyszą efekty.

Teraz pozostaje w ruchu baner - w rzeczywistości uczyń go animowanym. Aby to zrobić, otwórz parametr „Utwórz animację ramki”.
Ponieważ w tej chwili dwie warstwy z różnymi przyciskami są otwarte w Photoshopie, ważne jest, aby pozostawić pierwszą warstwę aktywną i wyłączyć drugą warstwę. Będzie to uważane za pierwszą ramkę. Użytkownik powinien wybrać optymalny czas swojego programu, który następnie można dostosować w razie potrzeby.
Następnie musisz utworzyć drugą ramkę. Aby to zrobić, poniższy użytkownik musi kliknąć czystą ulotkę. W drugiej klatce wszystko jest zrobione wręcz przeciwnie. Druga warstwa jest aktywna, a pierwsza jest wyłączona.
Podsumowując, pozostaje to znak „ciągle stracić”, z wyjątkiem sieci, ale w formacie GIF.
Tak więc, zapoznaj się z instrukcjami, jak stworzyć baner w Photoshopie, możesz kontynuować praktyczną wdrożenie planu i upewnić się, że nie ma nic trudnego do stworzenia statycznych i animowanych sztandarów. Po utworzeniu prostych animowanych opcji w automatyzmie możesz spróbować tworzyć bardziej złożone projekty, w których nie tylko kolor przycisku, ale także obraz, napis, więc włączy się w tym samym czasie.
- « Korekta błędu pliku D3DX9_43.DLL
- Rozwiązanie problemu z reprodukcją wideo w sieciach społecznościowych »

